Paging 3 Android Tutorial – Cara Mudah Pagination data dari RestAPI
Sebagian besar aplikasi akan menampilkan data dalam jumlah besar, namun pengguna hanya akan melihat sebagian kecil saja, jadi mengambil semua data secara langsung dari jaringan atau API bukanlah solusi yang terbaik. Beruntunglah kita sebagai Android Developer masih didukung oleh tim dari google yang terus mengembangkan hal baru untuk mengoptimalkan performa dan mempermudah kita membangun aplikasi android. Dengan dirilisnya Library Android Jetpack Paging 3 proses pengambilan data dari jaringan akan lebih efisien.
Dengan menggunakan Paging 3, kita dapat mengambil sebagian data secara bertahap sesuai yang kita butuhkan. Paging 3 mendukung paging dengan Flow, LiveData dan RxJava, namun pada paging 3 android tutorial ini kita hanya menggunakan Flow dan LiveData.
[powerkit_toc title=”Daftar Isi” depth=”3″ min_count=”1″ min_characters=”100″ btn_hide=”false”]
Setup Project dan Dependency
Sebelum memulai tutorial tentang paging3 ini pastikan kita menggunakan versi Gradle terbaru. Pada tutorial ini kita akan menggunakan beberapa dependency yang diperlukan untuk DI, Paging, navigation.
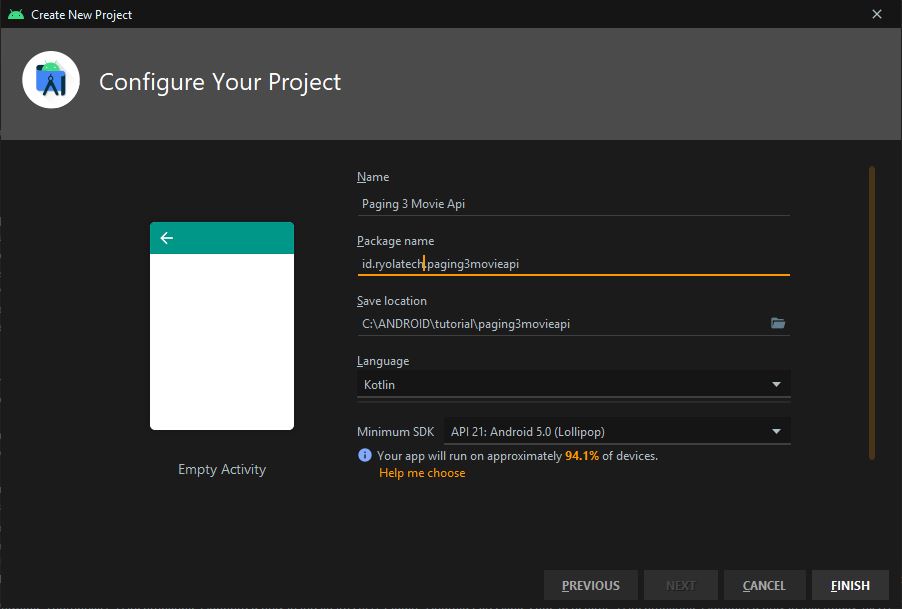
Create Project Dan Setup Dependency Paging

Langkah pertama setting gradle buat file baru dengan nama “shared_dependencies.gradle” di root project.
https://gist.github.com/adityawid/01bc758527c099f35fbdf6c8f358a7cd
Tambahkan juga file config.gradle di root project, seperti berikut ini :
rootProject.ext.configs = [
debug : [
APP_NAME : "Paging 3 Movie Api",
APP_VERSION_CODE : 1,
APP_VERSION_NAME : "1.0.0"
],
staging: [
APP_NAME : "Movie Show",
APP_VERSION_CODE : 1,
APP_VERSION_NAME : "1.0.0"
],
release: [
APP_NAME : "Paging 3 Movie Api",
APP_VERSION_CODE : 1,
APP_VERSION_NAME : "1.0.0"
]
] Config gradle ini akan digunakan untuk penamaan dan versioning project dan di apply pada gradle root seperti ini.
https://gist.github.com/adityawid/4c30f7cc51e9ae87ab33de51dd0e68e0
Setup Dependency Injection – Dagger 2
Oke. Pada tutorial paging 3 ini digunakan Dependency Injection Dagger 2. Jadi tambahkan
apply from: ‘../shared_dependencies.gradle’ pada gradle app dan tambahkan juga enable dataBinding.
https://gist.github.com/adityawid/cf86f9b74e2cc9d9fac1f0fb40686850
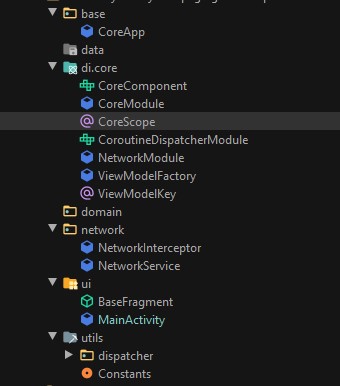
Dalam implementasi dependency injection, ada beberapa module core yang harus dipersiapkan. Untuk lebih jelasnya silahkan langsung clone baseSetup project Paging 3 dari github adityawid.

Jika dilihat dari struktur package di atas. kita akan mencoba menerapkan prinsip clean architecture dengan memisahkan layer data , domain dan presentation / view. Terdapat juga package lain yang dipisahkan sesuai fungsi masing-masing
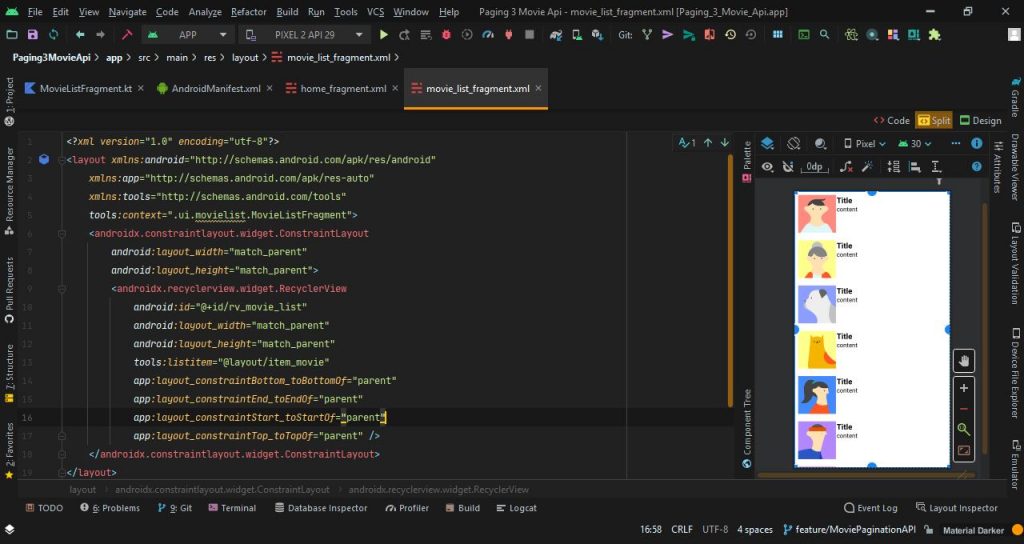
Setup Layout Ui untuk menampilkan list
Buat layout yang memiliki recyclerview untuk menampilkan list dan juga buat layout yang akan digunakan di adapter

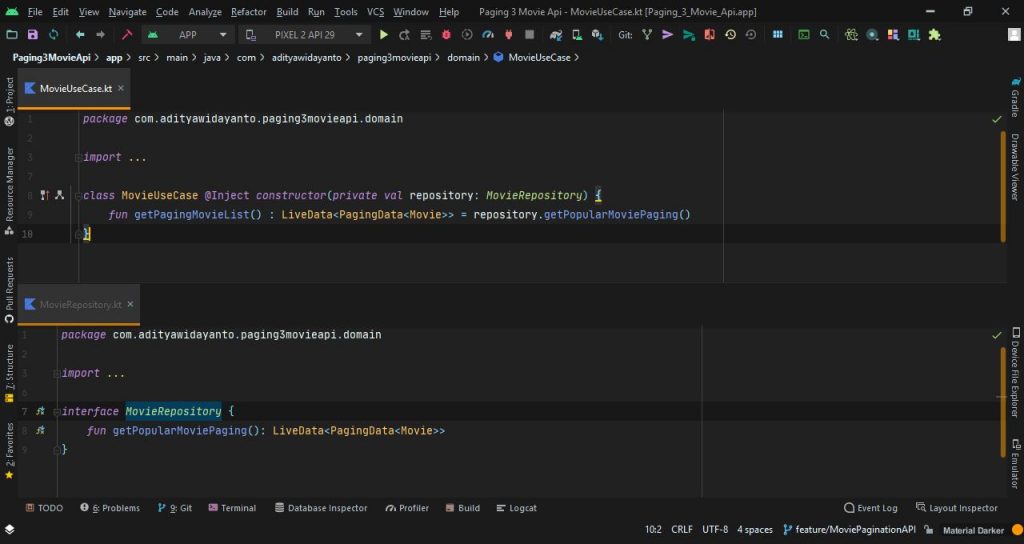
Membuat Domain Layer
Project ini menerapkan clean architecture dengan memisahkan layer. Layer Domain ini berisi class UseCase dan interface Repository

Membuat Data Layer
Setelah membuat Domain Layer sekarang kita buat layer yang menjadi sumber data. Pada layer ini kita akan mengambil data dari API menggunakan Retrofit dan pagination menggunakan PagingSource
Membuat Interface Retrofit API
interface MovieApi {
@GET("movie/popular")
suspend fun getPopularMovie(
@Query("api_key") apiKey: String,
@Query("page") page: Int
): MovieListBean
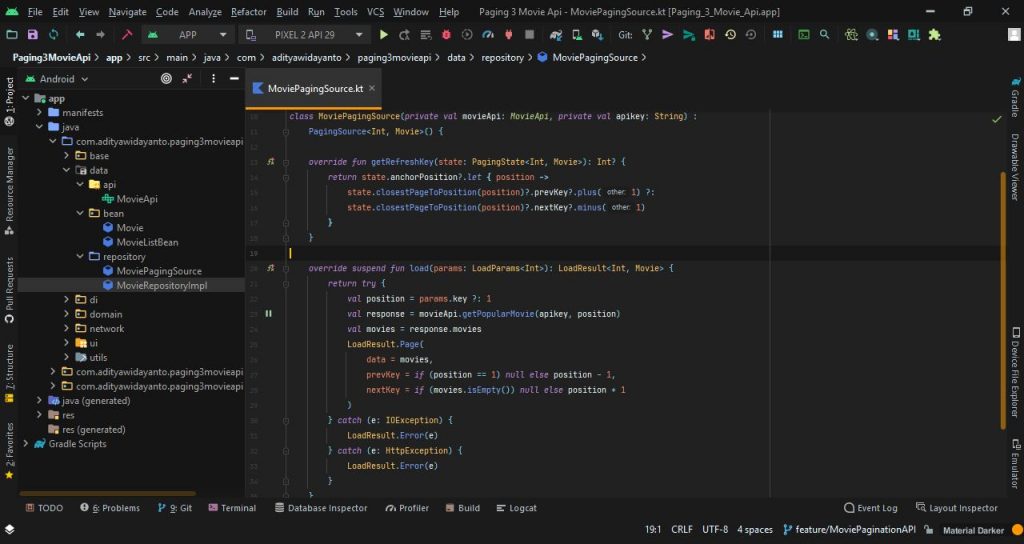
}Membuat PagingSource

Pada class paging source ini terdapat 2 method untuk load dan refresh. Perhatikan kondisi prev dan nextKey karena kondisi tersebut yang akan menjadi dasar pagination pada paging 3. Dari class PagingSource ini kita gunakan pada class RepositoryImpl

class ini mengimplement class interface MovieRepository yang akan mengembalikan nilai berupa liveData. Jika ingin mengetahui penerapan paging pada flow baca di artikel paging 3 dengan room database
Membuat Presentation Layer
Membuat PagingDataAdapter
Class paging Adapter ini yang nantinya akan menampilkan
https://gist.github.com/adityawid/8ba537af5bb5ef4308d373f0577dfc85
Didalam class PagingAdapter terdapat DiffUtil yang digunakan untuk mengetahui apakah ada perbedaan di setiap item data.
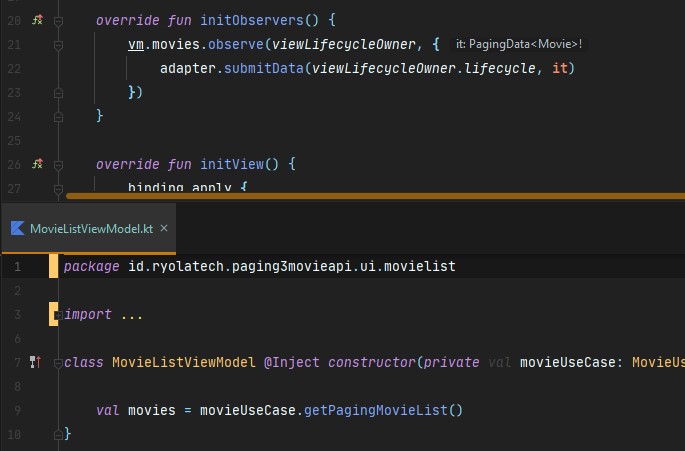
class ViewModel dan Fragment
Tahap akhir dari penerapan paging 3 ini adalah pemanggilan di view model dan fragment

Sekian dulu tutorial penerapan paging 3 dengan retrofit. Jika ingin melihat kode lengkapnya bisa langsung ke github paging3RestApi










