Penerapan Paging 3 dan Android Room Database
Paging 3 merupakan library yang baru saja dirilis pada 5 Mei 2021. Paging ini digunakan untuk mempermudah para developer android saat membuat aplikasi yang akan menampilkan data dalam jumlah banyak.
[powerkit_toc title=”Tutorial paging 3 dan room database :” depth=”2″ min_count=”2″ min_characters=”200″ btn_hide=”false”]
Setting Dependency Paging 3 dan Room
Sebelum memulai tutorial tentang paging3 ini sebaiknya upgrade versi android studio kalian. Jika sudah memiliki android studio versi terbaru buatlah project dengan empty activity. Ada beberapa dependency yang harus ditambahkan pada bagian build gradle.
https://gist.github.com/adityawid/d0b5a35e263b5413681eb74d43b0d104
Room Database
Untuk sumber data yang akan digunakan dalam paging, kita menggunakan Room Database . Pada sample project paging kali ini kita akan menggunakan database untuk movieDB. Penjelasan lengkap tentang Room Database pada android akan disampaikan di tutorial terpisah. Berikut ini adalah class entity , dao dan roomdatabase yang dapat dijadikan contoh.
https://gist.github.com/adityawid/862db45cb7d77f22e400d59c24e3a479
Bila dilihat dari MovieDao , terdapat method getAllFavMovie yang mengembalikan nilai berupa PagingSource. PagingSource inilah yang nantinya akan diolah untuk mendapatkan paging data.
Paging 3
Jika kita menggunakan library paging 3, kita sebagai developer dapat mengatur tipe output yang diinginkan. PagingData yang didapatkan dari dao dapat ditritmen sebagai data flow atau livedata sesuai kebutuhan seperti contoh penerapan paging 3 pada class MovieLocalDataSource.
https://gist.github.com/adityawid/795de16209f892b04f07e574c97a592c
Class Repository dan ViewModel
https://gist.github.com/adityawid/fe72562dcf112f9a7db32a6d34b50e03
Pada class usecase dapat ditambahkan kode sebagai berikut untuk mendapatkan data dari class Repository. Usecase ini yang nantinya akan kita gunakan pada viewmodel. fun getPagingFavoriteMovieFlow(): Flow<PagingData<Movie>> = repository.getFavMoviesasFlow() fun getPagingFavoriteMovieLiveData(): LiveData<PagingData<Movie>> = repository.getFavMoviesasLiveData()
PagingViewModel ini kita tambahkan 2 variabel untuk flow dan livedata.
https://gist.github.com/adityawid/c236ad546b30631cae9ebe01cb706681
Setup Ui Paging 3
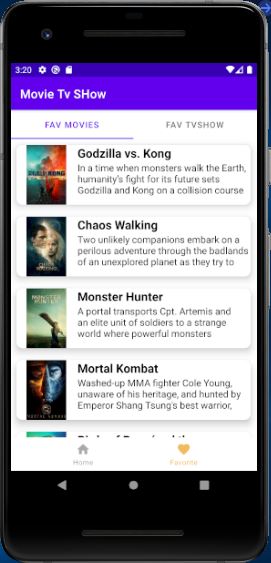
Sekarang kita sampai di tahap akhir penerapan paging 3 ini yaitu memasang pada ui. Pertama kita tambahkan layout ui yang berisi recyclerview. Pada contoh ini menggunakan dataBinding .
https://gist.github.com/adityawid/230ced82306ae023a822c3c3c9cd92b1
Paging Adapter
Untuk menampilkan data pada recyclerview , kita membutuhkan adapter. Adapter yang kita gunakan menggunakan PagingAdapter dari Paging3.
https://gist.github.com/adityawid/07d161b1c52556e43f80ac3a36e1a66f
Didalam class PagingAdapter terdapat DiffUtil yang digunakan untuk mengetahui apakah ada perbedaan di setiap item data.
https://gist.github.com/adityawid/374812046a7166e23081e8e094093efe
Ditahap akhir ini kita bungkus semua ke activity untuk memanggil viewmodel dan memasukkan data tersebut ke adapter.

Kesimpulan
Paging 3 ini cukup mempermudah developer untuk mengolah data list. Developer bisa memilih menggunakan paging sebagai data flow atau livedata. Selamat mencoba tutorial ini, semoga bermanfaat.